

If you’ve been reading anything about web design in the past month, you’ve probably run across the term “Growth Driven Design” – it’s showing up everywhere. We’ve already talked about it a little, as a way to move past web design projects. However, there are some important things that our earlier theory and value post didn’t cover about just how to go about approaching your project as a Growth Driven project.
At its most basic, Growth Driven Design is iterative design.
In software, design, and technology we’ve known about the power of iterative design for a long time. In 2010, Matt Mullenweg, who created WordPress (one of our favorite platforms), wrote that 1.0 is the loneliest number, stating:
By shipping early and often you have the unique competitive advantage of hearing from real people what they think of your work, which in best case helps you anticipate market direction, and in worst case gives you a few people rooting for you that you can email when your team pivots to a new idea. Nothing can recreate the crucible of real usage.
This is basically the job of iterative design. Think about the best products you’ve seen released in the past decade. The iPod, or the iPhone. Android devices. Web browsers. Think about how their version numbers have gone up and up and up – and every year, there’s something new and shiny being announced that blows the past products out of the water entirely.
That’s not blistering new products; that’s iteration at its best. You can follow the path easily from the iPhone 6 Plus all the way back to the very first iPod in 2001. The steps between blur together, but even now you can see where the original innovation influenced the current state of the art.
Iteration – building with a Growth Driven method – is efficient.
Replacing your website wholesale is not the best way every time. Sometimes a design update is necessary – but that’s a design job, not a content or functions job.
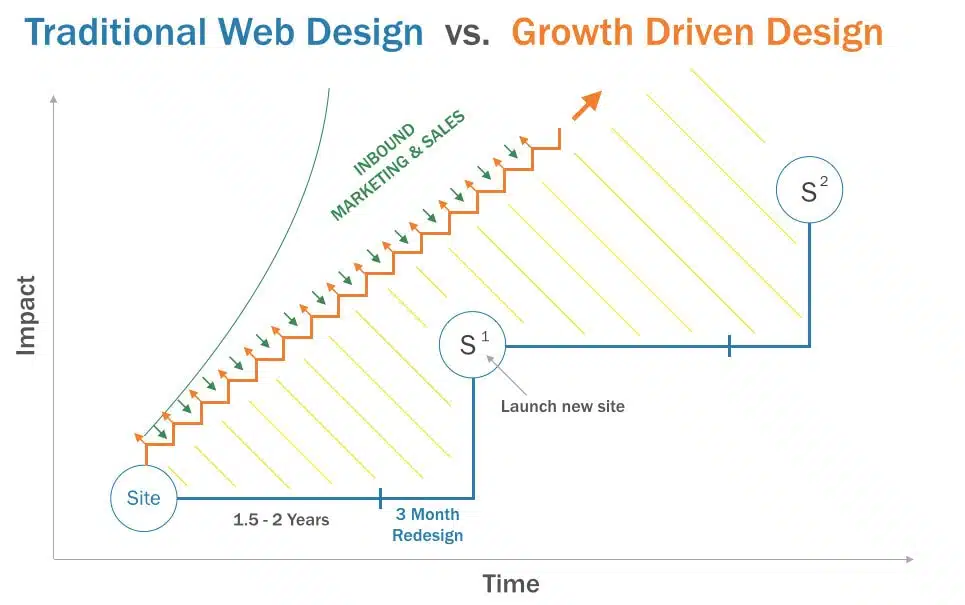
Here’s how that looks:
If you’ve been through more than one website, you probably followed those long blue lines at the bottom. Slow growth, filled with long lead times – what a pain.
Growth Driven design moves the path away from the old complete-and-release method, and make the experience much smoother. Small, directed and incremental changes (such as landing page optimization, changing phrasing and CTAs etc) over time mean the website can continue to build momentum without a “down” period lasting months or more.
Building on a process, rather than a project is informative.
At every stage of a Growth Driven Design endeavour, we’re gathering data. Rather than spending a long amount of time, and far too much money up front to develop a fully formed website which may – or may not serve your customers, we can release in a pattern that looks more like this:
- Launch Pad! Almost immediately, we have a simple website online, with a brand-centered design that can start to build search engine value, provide basic information to visitors, and lets them convert into leads via a simple contact form.
- Bring on the brochures! As we begin to understand your visitors and develop other features of the website, we can release information as pages behind the launch pad, to start filling in your service offerings. Landing pages for products, blogs to get news out, audio and video media. The site itself begins to blossom.
- Features – eCommerce – online ordering – lead generation! Whatever it is your business needs to gain revenue and serve your clients begins to fill the spaces behind your promotional pages, which we’ll then refine to more closely match the products, and the web’s perception of how they should be presented.
It’s at this point we begin to overtake the usual website design project in value – within the first three months or so, we’ve had a presence, we’ve begun promoting, and we’ve been collecting valuable usage data, leads for your CMS, and feedback from dedicated customers.
That’s great, but where’s the direct business value of Growth Driven Design?
There are many points of pain addressed by developing on a process rather than a project.
- There’s much less chance of scope creep, because the process itself allows us to identify what’s possible within a given timeframe, and doesn’t force us to make choices between different features before they’re going to be valuable.
- It’s more reliable to budget, because GDD processes work as a retainer, and because of this lack of scope creep. You know what you’re getting at every stage.
- There’s less down time with each iteration, because designs and elements like pages or forms are dropped in on purpose, not replaced wholesale.
Does this process cost more? Yes – but that’s because you’re not buying a finished product the same way you would with a traditional web project. With Growth Driven Design, you’re becoming a partner with a dedicated group of professionals who can help keep your website relevant, up to date, and matching current trends in both design and function for the lifetime of your business.
If you have any questions about how Growth Driven Design works in more detail, please feel free to leave a comment below, or get in touch – we’re happy to talk about what this process can look like for your business.
Thanks to the great people at DX.univ, this article is now available in Japanese! The conversation about Growth Driven Design is picking up in markets across the world, and DX.univ is leading the way in Japan.
Source: Hello BLOG
Recent Articles
Write For Us
Think you’ve got a fresh perspective that will challenge our readers to become better marketers? We’re always looking for authors who can deliver quality articles and blog posts. Hundreds of your peers will read your work, and you will level up in the process.Ready to grow? Say Hello








